CoreCommerce integration
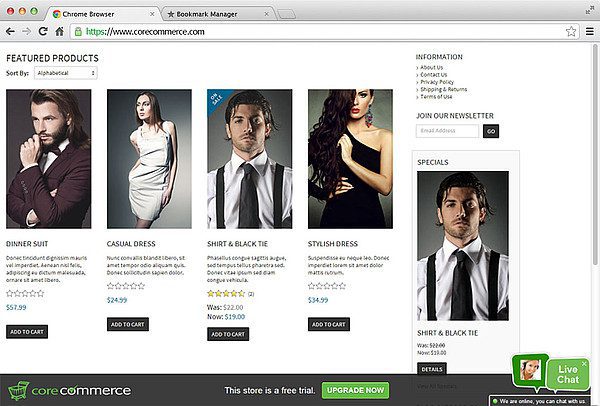
A LiveAgent élő chat gombjának elhelyezéséhez a CoreCommerce oldalán kövesse az alábbi lépésenkénti integrációs útmutatót, vagy egyszerűen nézze meg a mellékelt videót.
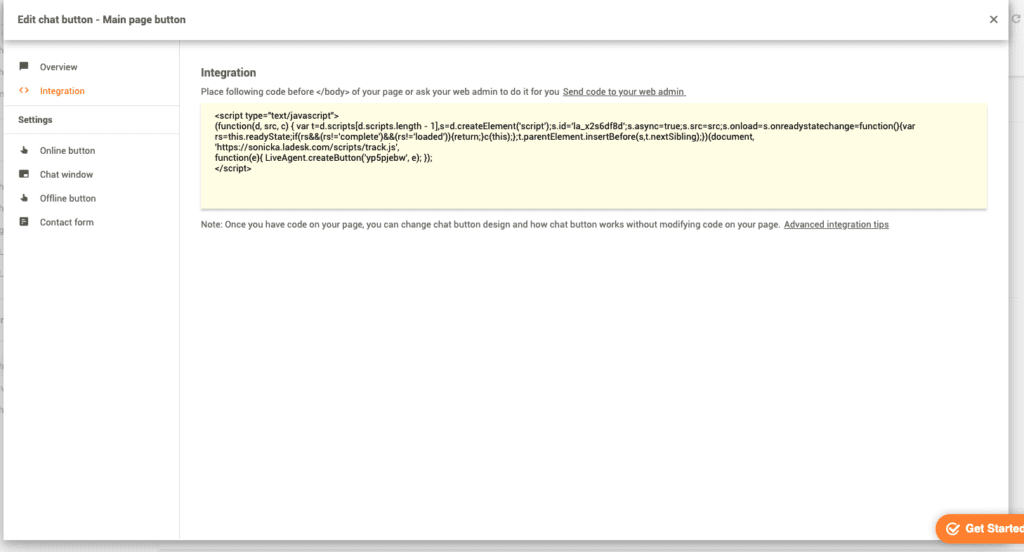
- Az első lépés egy új chat gomb létrehozása és testreszabása a LiveAgent paneljén. Másolja a HTML kódot (Ctrl + C) a vágólapra.

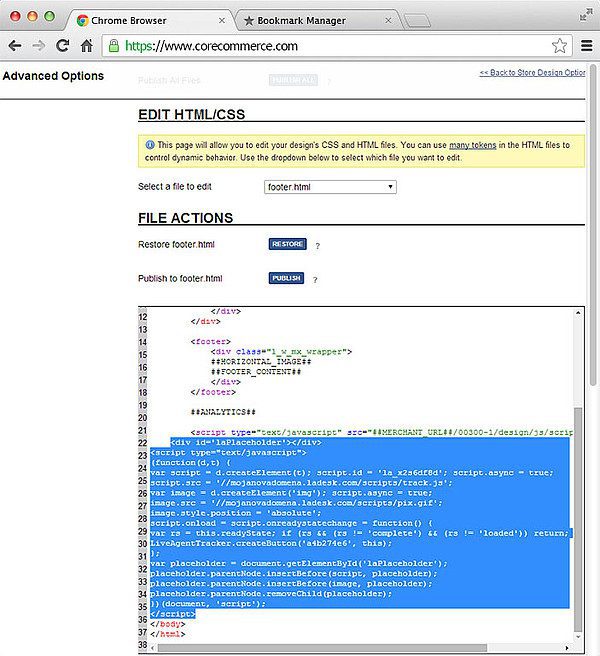
- Menjen a CoreCommerce áruház-kezelőjéhez, és válassza a: Tervezés > Speciális beállítások > HTML / CSS szerkesztése > footer.html > ilessze be a chat gombjának kódját (Ctrl + V) közvetlenül a

- Lépjen az áruháza weboldalára, frissítse az oldalt és készen áll a chat gombja.

Miért a CoreCommerce ?
Hozza létre e-kereskedelmi üzletét a mindent egy helyen elérhető bevásárló kosarunkkal! Nincs tranzakciós díj, egyszerű a beállítás és több száz szolgáltatás elérhető, függetlenül attól, hogy melyik díjcsomagot választja. Tekintse meg a CoreCommerce weboldalát további információkért.
Hogyan használhatja?
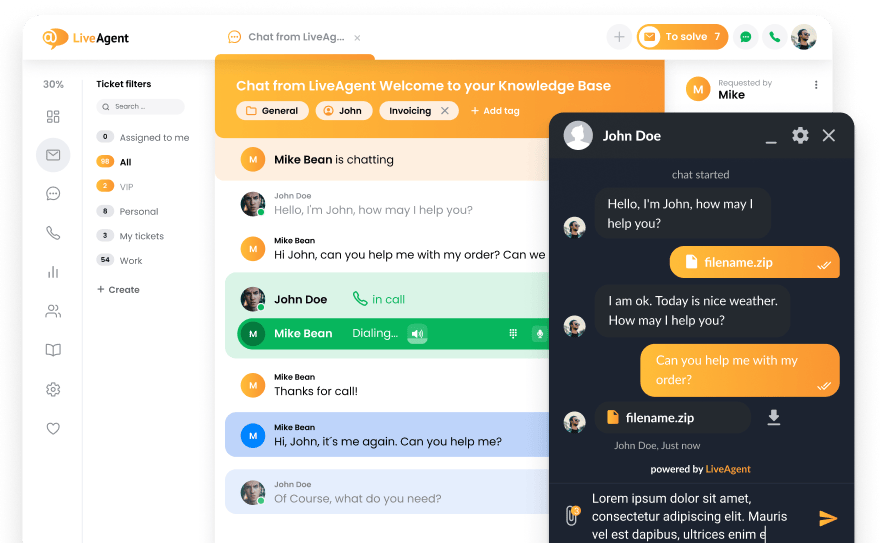
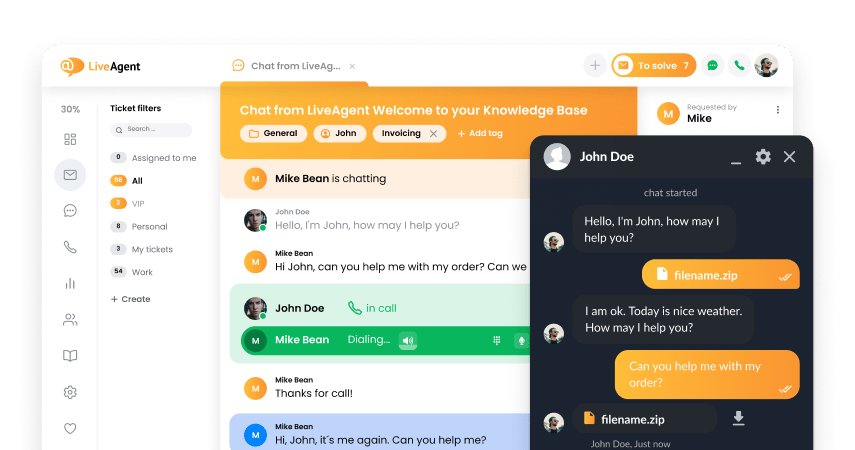
A LiveAgent CoreCommerce integrációja lehetővé teszi, hogy élő chat gombot helyezzen el a CoreCommerce áruházában.
Frequently Asked Questions
Mi az a CoreCommerce?
A CoreCommerce 2001 óta SaaS e-kereskedelmi platform, amely testreszabható és személyre szabott támogatást/szolgáltatást nyújt.
Hogyan lehet integrálni a CoreCommerce-t a LiveAgenttel?
1. Hozzon létre egy élő csevegő gombot, és másolja ki a HTML kódot a LiveAgentből 2. Lépjen a Corecommerce e-kereskedelem kezelőjéhez 3. Kattintson a Tervezés - Speciális beállítások - HTML szerkesztése - Beillesztés - Közzététel elemre
Landing PPC Archive - LiveAgent
Fedezze fel a LiveAgent ügyfélszolgálati eszközeit! Integrációk, omnichannel támogatás, gyors élő chat – próbálja ki ingyen most!
Nyújtson kiváló ügyfélszolgálatot.
Egyszerű ügyfélszolgálati szoftver 24/7 támogatással. Próbálja ki a LiveAgentet 30 napig ingyen, bankkártya nélkül!

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português